User Experience - Park Better! Project
UX Design
For the Park Better! Project, my team and I wanted to find a solution to make parking at the University of Minnesota - Twin Cities an easier and more streamlined process. We went through the whole User Experience process to figure what the best solution was and how to make it effective. For this project I was the team leader, researcher, and graphic designer.
Phase 1 - Research
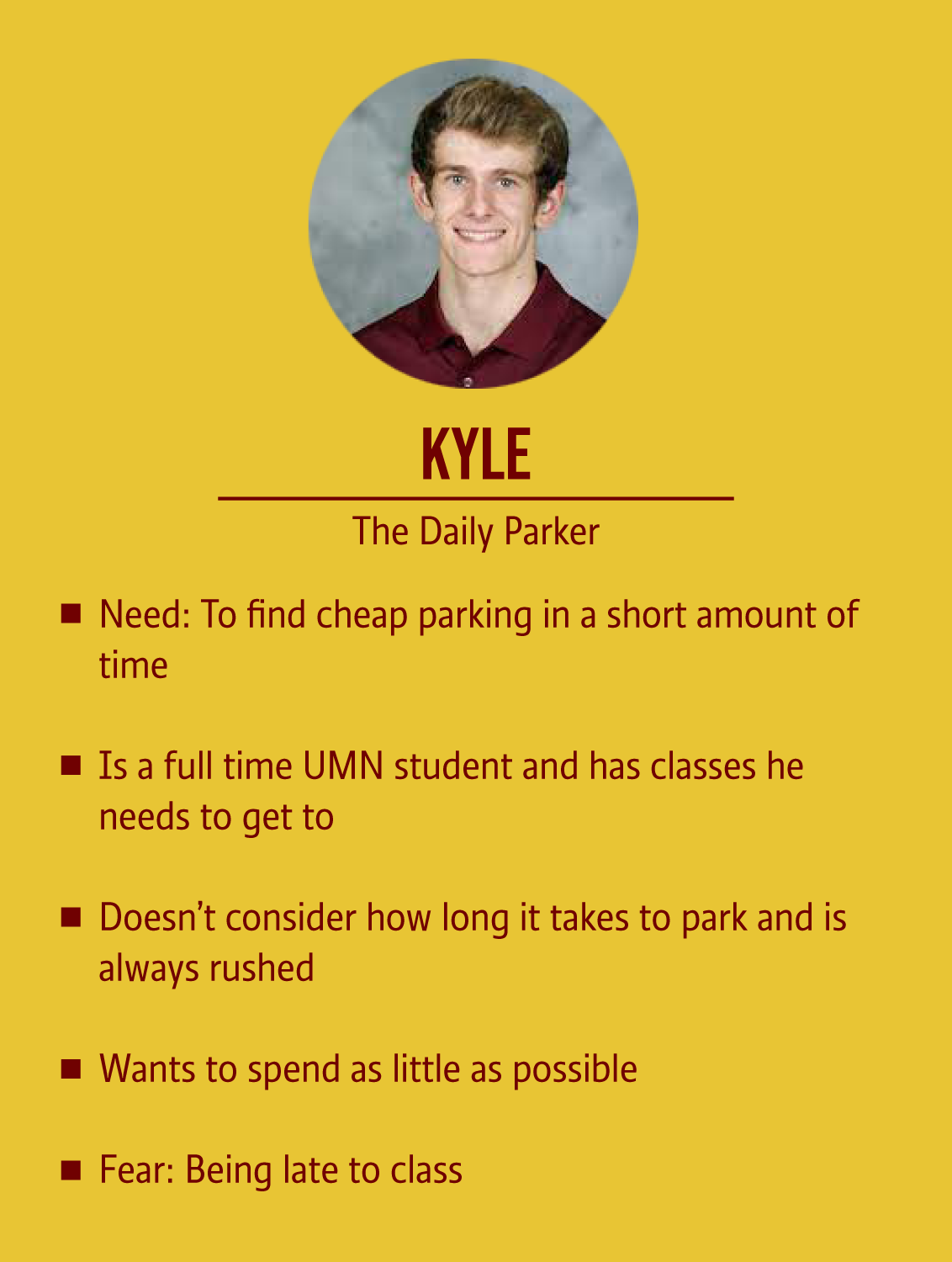
For the Research Phase, we had to figure out what our problem and vision statements were, who are target users were, and what they needed for a potential solution. We conducted many interviews with potential users and came up with two target users, the daily parker and the event visitor. After conducting more interviews, we created two personas, Kyle and Doris, and using those personas created user journey maps. With all of this data, we found out who our users were and how they would interface with our potential solution. You can view my team’s full presentation here.
Personas
Phase 2 - Ideation
For the Ideation Phase, we had to figure out what medium would be best for our users, whether that’s physical or digital, and what features the solution needed to include. We used UX tools like the Walt Disney Creative Strategy and the Lotus Blossom tool to answer these questions. We also conducted a workshop with our potential users to get their input on what features they wanted to see in the solution. After gathering data and receiving feedback from users, we decided a mobile app would be the best medium for our solution and decided on what features we needed to include. We then created a low fidelity prototype to test with our users. We took the feedback from testing and used it to create our final refined prototype in phase 3. You can view my team’s full presentation here.
Phase 3 - Refinement
For the Refinement Phase, we needed to create a high fidelity prototype that solved our problem statement. To do this, we used Figma to create the Park Better! prototype and test with our users. The final prototype is an app with an interactive map of the university campus. There is a search function, filter function, and history function that tracks your past parking sessions. The app also tracks your time parked so you know how much it is going to cost once you leave. After testing with users we concluded that our solution was effective at making parking on campus easier and a more streamlined process. You can view my team’s full presentation here.
You can try out our prototype to the left or here: Park Better! App.